Introduction
How many times during a typical workday does your right hand leave the comfort of the home row? It travels to the mouse, navigates a cursor across the screen, clicks a menu, then travels back to the keyboard. Each trip is a tiny interruption, a “context switch” for your brain and body that breaks your typing rhythm and flow state. While the mouse is a fantastic tool for graphical tasks, our reliance on it for simple navigation—switching apps, closing tabs, launching programs—is a major, hidden drain on our productivity.
Imagine keeping your hands on the keyboard for an entire work session, effortlessly gliding between applications, managing files, and Browse the web with nothing but a few keystrokes. This isn’t a superpower reserved for elite hackers in movies; it’s a learnable skill called keyboard-only navigation. Meet David, a data analyst who felt his days were a constant back-and-forth between entering numbers and clicking through spreadsheets and browser tabs. By committing to a keyboard-first approach, he not only increased his data processing speed but also found his work significantly less frantic and more focused. This guide will show you how to start that same journey, transforming your keyboard from a simple input device into the central command hub of your digital workspace.
The Core Principles: Thinking Like a Keyboard Navigator
Before memorizing commands, it’s essential to understand the mindset behind keyboard navigation. The goal is to interact with your operating system deliberately, telling it exactly what to do instead of visually searching for it with a cursor.
- “Activate and Command”: Your first step is always to bring focus to the area you want to control. This might be switching to a specific application (
Alt+Tab), activating the address bar in your browser (Ctrl+L), or opening the Start Menu/Spotlight search. Once the element is active, you can issue commands to it. - The Universal Language: Learn to rely on universal commands.
Tabmoves you to the next selectable element (a button, a link, a form field),Shift+Tabmoves you to the previous one,Enteractivates the selected item, andEscalmost always closes or cancels the current action. - Embrace Search: Modern operating systems have powerful built-in search functions. Hitting the
Windowskey orCmd+Spaceand simply typing the name of the app or file you need is infinitely faster than clicking through nested folders.
The Big Three: Mastering Your OS, Browser, and Text Editor
Your digital life likely revolves around three environments. By learning to navigate each without a mouse, you cover about 90% of your daily computer use.
- The Operating System (Windows/macOS): The foundation for launching apps and managing windows.
- The Web Browser: Your window to the internet.
- The Text Editor/IDE: Where code, reports, and emails are written.
The table below provides a “cheat sheet” of the most essential navigation shortcuts across these three pillars.
Level 1: Conquering Your Operating System
Your OS is the command center. Navigating it efficiently is the first step to freeing yourself from the mouse.
Windows Navigation
- The Almighty
WinKey: PressingWinopens the Start Menu. Don’t click—just start typing the name of the app, setting, or document you want and pressEnter. - Task Management:
Alt+Tabis essential for cycling through open windows. For a more visual layout,Win+Tabopens the Task View.Win+Arrow Keyswill snap your active window to the left, right, or maximize/minimize it, which is fantastic for organizing your screen. - File Explorer: Open it with
Win+E. UseArrow Keysto navigate,Enterto open a folder or file,Backspaceto go up one level, andF2to rename the selected item.
macOS Navigation
- Spotlight is Your Best Friend:
Cmd+Spacebrings up Spotlight. Like the Windows search, this is your universal launcher. Type what you need and pressEnter. - App Switching:
Cmd+Tabworks just like its Windows counterpart for switching between apps. - Finder Control: Use
Arrow Keysto navigate,Cmd+Oto open,Cmd+Up Arrowto go to the parent folder, andEnterto rename.
A responsive and comfortable keyboard makes this kind of rapid input feel effortless. Whether you prefer the customizability of options like the Keychron K3 Pro or the streamlined Logitech MX Mechanical Mini, a quality tool is essential.

Level 2: Taming the Web Browser
Most of our information lives in the browser. Clicking on links, tabs, and buttons with a mouse is a major source of interruption.
- Address Bar is King: Use
Ctrl+L(orCmd+L) to immediately jump to the address bar. From here, you can type a URL or a search query. - Tab Mastery:
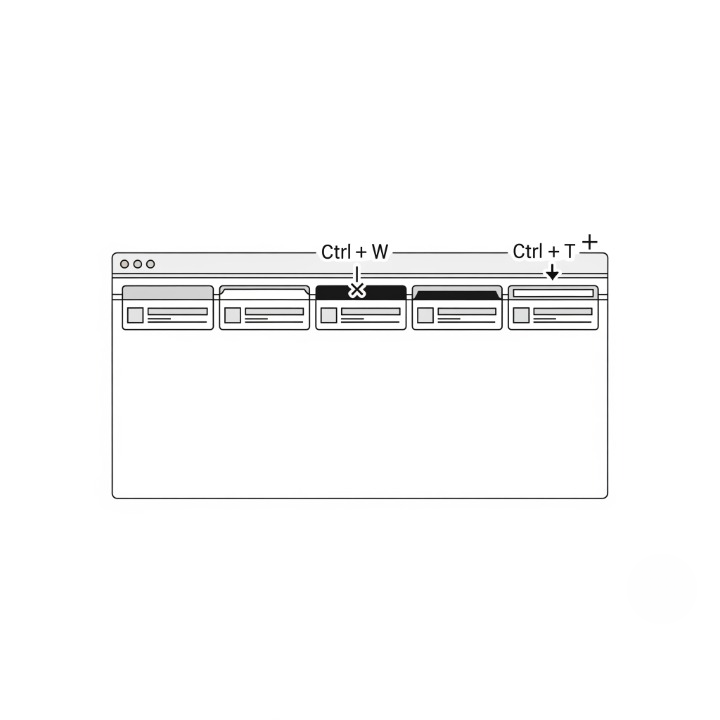
Ctrl+Tfor a new tab,Ctrl+Wto close the current tab, andCtrl+Tabto cycle through them. Accidentally closed a tab?Ctrl+Shift+Twill bring it right back. - Page Navigation:
Spacebarscrolls down a page, andShift+Spacebarscrolls back up. UseCtrl+Fto find text on the page.
For power users, browser extensions like Vimium for Google Chrome can add a whole new layer of keyboard-based control, allowing you to click links and navigate without ever touching the Tab key.

Level 3: Precision Inside Your Text
For writers, coders, and anyone who works with text, mouse-free editing is a superpower. Selecting text by clicking and dragging is slow and imprecise.
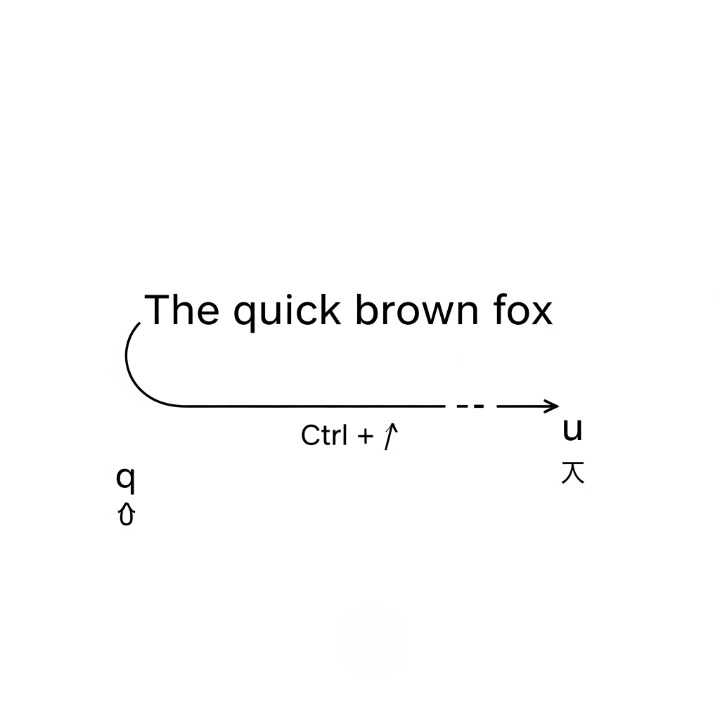
- Move with Intent: Use
Ctrl+Arrow Keys(Option+Arrow Keyson Mac) to move the cursor one whole word at a time. UseHomeandEnd(Cmd+Arrowson Mac) to jump to the beginning or end of a line. - Select with Speed: Add
Shiftto any of the navigation commands above to select text as you move. For example,Ctrl+Shift+Right Arrowselects the whole word to the right. - Beyond Shortcuts: For truly repetitive blocks of text or code, simple navigation isn’t enough. In these cases, you might explore tools for automating your typing with text expansion.

Conclusion
The goal of keyboard-only navigation isn’t to throw your mouse in the trash. It’s about transforming the mouse from a constant necessity into a specialized tool, reserved for tasks that truly require it, like graphic design or gaming. For everything else, your keyboard is faster, more efficient, and better for maintaining a state of deep focus.
Start small. Choose one area—perhaps your web browser—and commit to using only the keyboard to navigate it for a day. It will feel slow and awkward at first, but your muscle memory will quickly adapt. Each command you learn is another small victory, another reclaimed second, another break in the chain of constant interruption. Before you know it, you’ll be flying through your digital world, with your hands firmly on the keys and your mind locked on the task at hand.